Designing a website for your accounting firm involves more than just choosing a sleek layout and showcasing your services. One of the most impactful yet often overlooked elements of web design is color psychology. Colors can evoke emotions, establish trust, and encourage user actions—all of which are crucial when you’re working in an industry where clients prioritize reliability and expertise. In this blog, we’ll explore how to effectively use color psychology in your accounting website design to create a client-focused, attractive, and conversion-driven site.
Why Color Psychology Matters in Website Design for Accountants
Color psychology studies how colors influence perceptions, emotions, and behaviors. For businesses like accounting firms, understanding color psychology can help build trust, communicate professionalism, and even make complex financial concepts feel approachable.
Incorporating strategic color choices on your accounting website can:
1: Reinforce your brand identity and values.
2: Guide users to key sections or call-to-action (CTA) buttons.
3: Help create a welcoming yet professional atmosphere.
Choosing a Color Scheme for Your Accounting Website
a. Blue: Trust, Stability, and Security
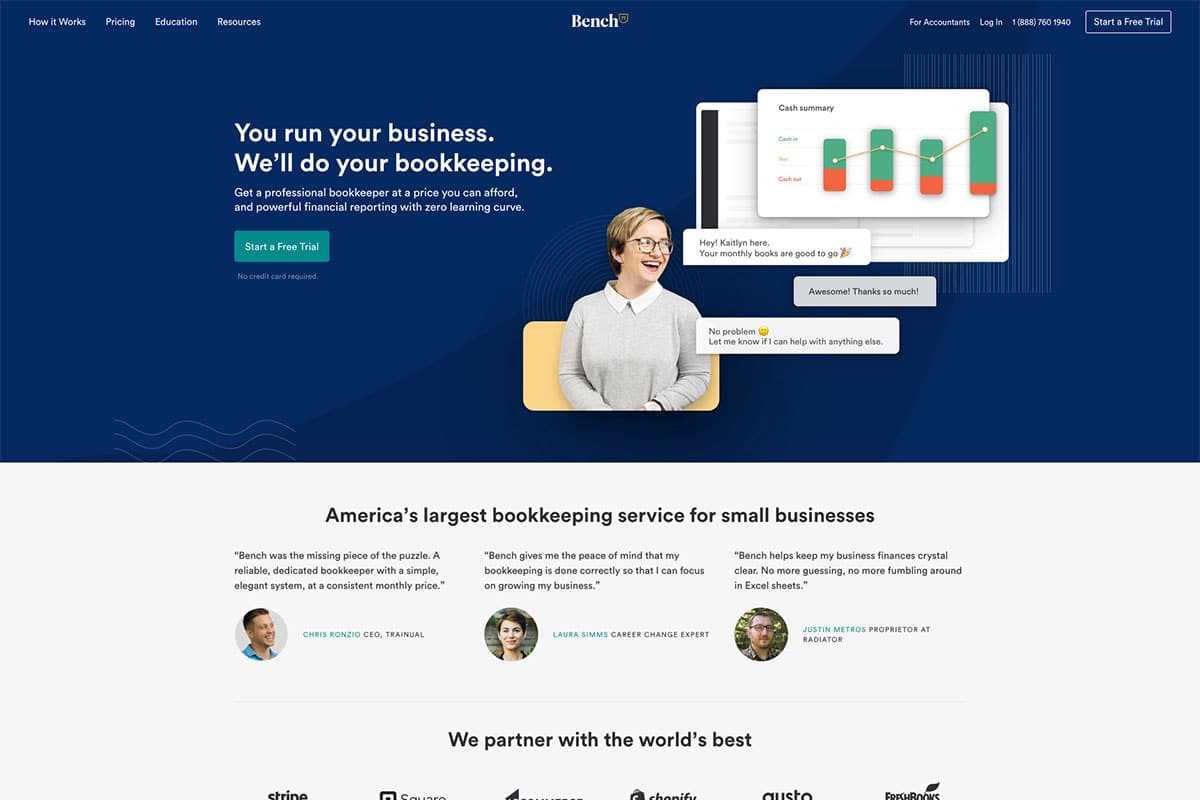
Blue is one of the most commonly used colors in financial services and accounting websites because it conveys trustworthiness, reliability, and professionalism—qualities clients seek in an accountant.
How to use it: Use blue as a primary color for your website background, headers, and call-to-action buttons. Avoid overly bright blues, as softer shades can feel more calming and approachable, while deeper blues convey authority.
b. Green: Growth, Wealth, and Balance
Green is linked to growth, balance, and, importantly for accounting, wealth. Green shades can help clients feel optimistic about their financial future.
How to use it: Green can work well as a secondary color, especially for accenting key sections or highlighting success stories, statistics, or financial growth services. For example, use green for progress indicators, financial planning success stories, or client testimonials to subtly suggest growth.
c. Gray: Neutrality and Professionalism
Gray adds a sophisticated and modern feel to a website. It’s a neutral color that doesn’t distract from the main content but complements other colors effectively, giving your site a clean, uncluttered look.
How to use it: Light gray can be used as a background color to keep the website looking fresh, while darker gray tones work well for fonts or as a backdrop for colorful elements. This balance helps to keep your design polished without overwhelming visitors.
d. Black and White: Clarity and Simplicity
Black and white bring a timeless, clear, and authoritative feel to any website. White space, in particular, is key to making the content on your site easy to digest, keeping it uncluttered and professional.
How to use it: Use white as a background color to ensure readability, with black or dark text for a straightforward, minimalist look. This color pairing works well for important informational sections, such as “About Us,” “Services,” and “Contact Information.”
e. Accent Colors: Encouraging Action and Engagement
Incorporating an accent color such as orange or yellow in small amounts can help highlight action-oriented elements, such as buttons or links. Orange conveys friendliness and encouragement, while yellow suggests optimism and clarity.
How to use it: Reserve these accent colors for call-to-action buttons (like “Contact Us” or “Get a Quote”) to grab visitors’ attention and guide them toward taking the next step. Use these sparingly to avoid an overwhelming design.
Applying Color Psychology Throughout Your Website
a. Homepage: Building a First Impression
The homepage is where first impressions are made. Using calming, trust-inspiring colors like blue or green can set the right tone for potential clients. Ensure any call-to-action buttons, such as “Learn More” or “Request a Consultation,” stand out with accent colors.
b. Service Pages: Reinforcing Reliability and Expertise
On service pages, clients want to see professionalism and depth of knowledge. Use neutral backgrounds like white or light gray and accentuate headers with trustworthy colors. If you’re highlighting a specific service (e.g., tax preparation or financial consulting), incorporate colors that help convey the specific value of that service.
c. Blog Section: Informative and Approachable
Blogs are meant to educate and inform clients. Use clean, simple layouts with plenty of white space to ensure readability. Softer blues or greens in the background or in blog headers can make this section feel welcoming and encourage readers to spend more time learning about relevant topics.
d. Contact and About Us Pages: Enhancing Trust and Approachability
For these pages, where clients decide whether they want to reach out, focus on calm, stable colors like blue and gray. Keep the page simple, and use plenty of white space around contact forms to avoid making visitors feel crowded. A soft green or blue call-to-action button can encourage them to click without feeling pressured.
Balancing Color with Visual and Functional Elements
Using color effectively doesn’t mean filling every section with shades; instead, aim for a balanced, visually appealing website that doesn’t overwhelm. Here are some tips:
1: Stick to 3-4 colors: Limiting your color palette keeps the design cohesive.
2: Create contrast: Dark text on a light background (or vice versa) ensures readability, which is crucial for maintaining a professional look.
3: Use white space: This makes the website look organized and keeps clients focused on the content rather than the design.
Testing and Adjusting Your Color Choices
Once you’ve chosen your color scheme, test it with real users to gather feedback. A/B testing different color choices for call-to-action buttons, for example, can help determine which colors get the most engagement. Collect data on bounce rates, conversion rates, and time on page to see if the colors align with user behavior and adjust as necessary.
Color psychology is a powerful tool for any website, but it’s especially important in fields like accounting, where clients prioritize trust, professionalism, and clarity. By choosing colors that reinforce your brand values and encourage engagement, you’ll create a website that appeals to potential clients and helps them feel confident in choosing your accounting firm.
With strategic color use, your website can not only look professional but also communicate the reliability and expertise that clients seek from their accounting partner.